使用Github Actins自动化部署Hexo

使用Github Actins自动化部署Hexo
VenenoSix24前言/介绍
每次部署Hexo新文章都要执行特定的命令,到后期会很浪费时间,针对这个问题,本文探讨通过Github Action实现自动部署Hexo!
获取Github Token
通过Github Action部署需要一定的权限来执行命令,实现推送到远程仓库,因此需要获取Github
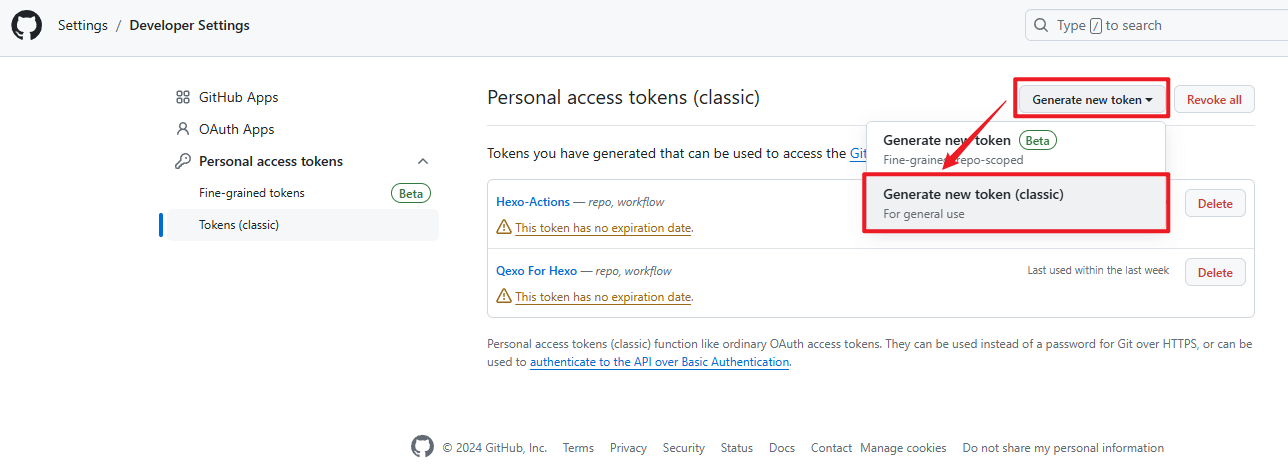
Token打开Github→右上角头像→Settings→Developer Settings(左侧最下面)→Personal access tokens→Tokens (classic)→右上角 Generate new token→推荐选择 classic
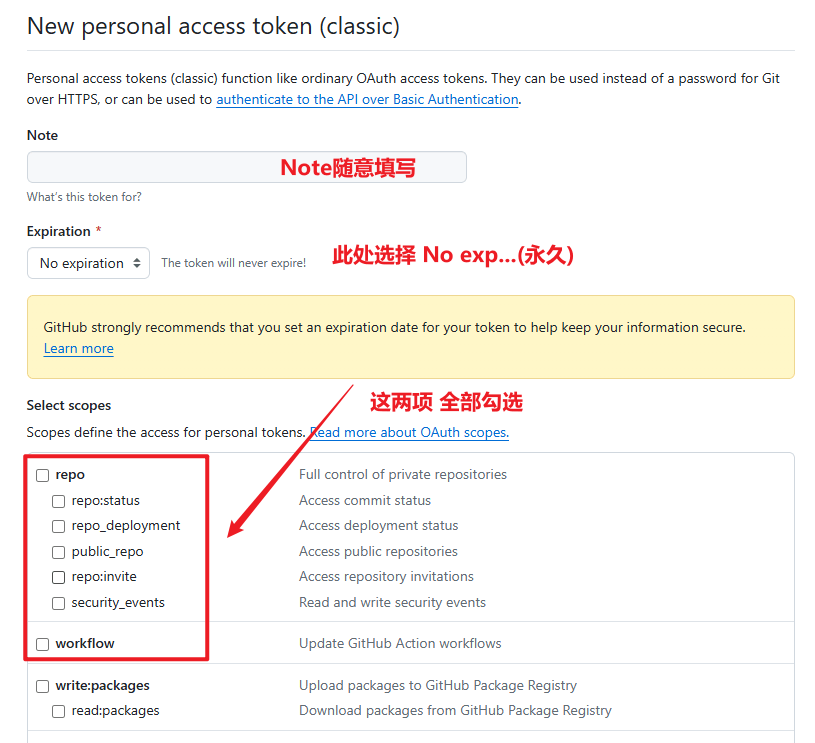
名称随意→Expiration 选择
No expiration永不过期→勾选repo和workflow→Generate token
生成的token只会在此界面显示一次,请妥善保管
在Github新建一个私有仓库
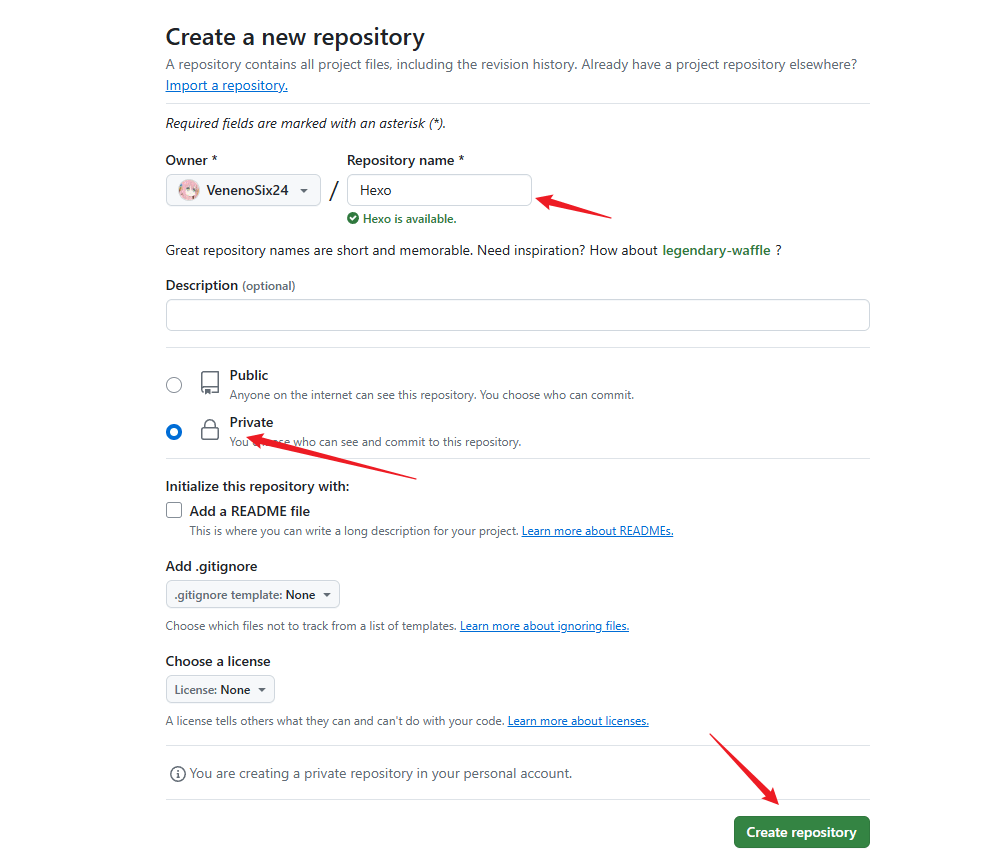
创建一个私有仓库来存放Hexo博客源码
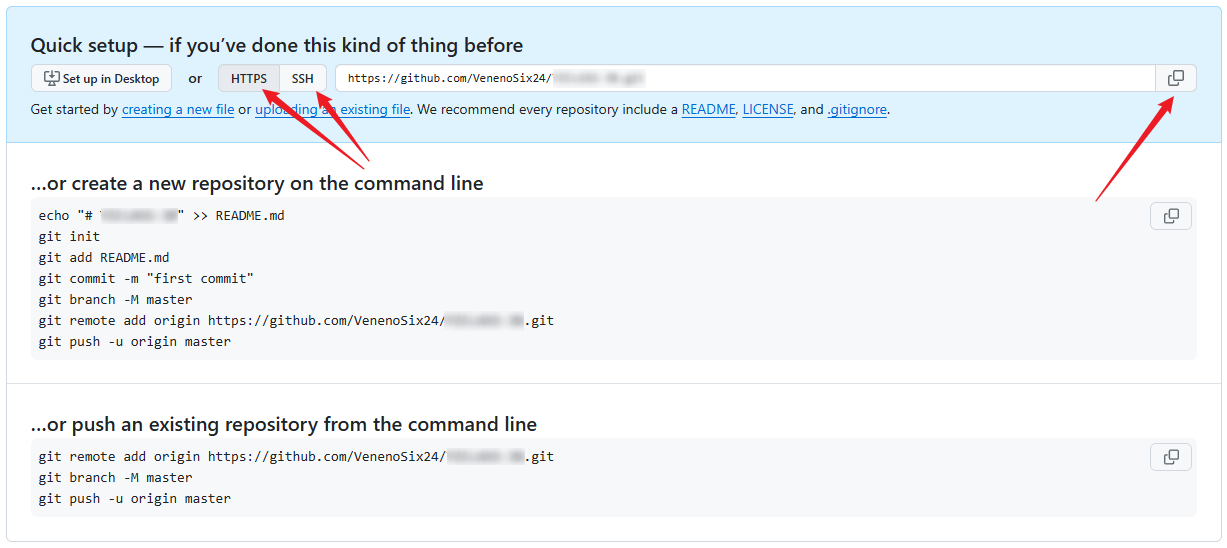
完成后需要将博客源码推送(Push)到这个仓库,先记住蓝色框里的HTTPS和SSH,后续步骤会用到
使用SSH或者HTTPS均可
构建Github Actions Workflows自动化文件
在
博客根目录打开 或 新建.github文件夹在
.github内新建workflows文件夹在
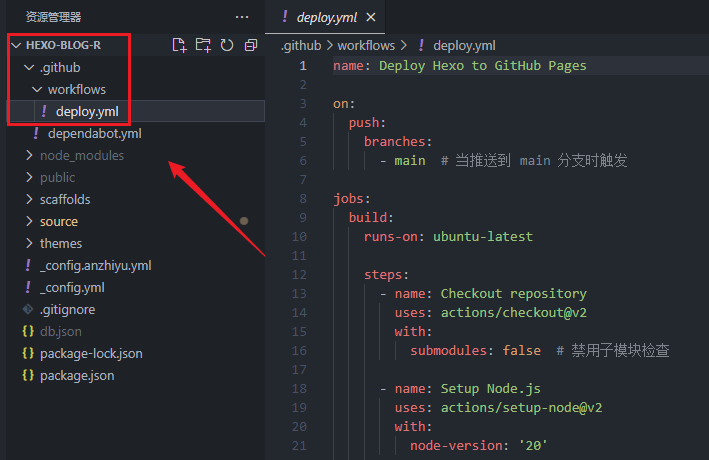
workflows内新建deploy.yml文件 (文件名可随意填写,推荐为deploy或autodeploy)文件目录如下
打开新建的
deploy.yml文件,输入以下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52name: Deploy Hexo to GitHub Pages
on:
push:
branches:
- main # 当推送到 main 分支时触发
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository # 检查分支
uses: actions/checkout@v2
with:
submodules: false # 禁用子模块检查
- name: Setup Node.js # 安装 node
uses: actions/setup-node@v2
with:
node-version: '20' # 这里 node 版本请保持与你本机一致
- name: Install Hexo Git Deployer # 安装 Hexo
run: |
npm install hexo-deployer-git --save
npm install hexo-renderer-pug hexo-renderer-stylus --save
npm install hexo-cli -g
- name: Install Dependencies # 安装依赖
run: npm install
- name: Clean and Generate Static Files # 生成静态文件
run: |
hexo clean
hexo generate
- name: Configure Git
run: |
git config --global user.name 'VenenoSix24'
git config --global user.email '[email protected]'
- name: Deploy to GitHub Pages # 部署到 Github
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
run: |
cd public/
git init
git add -A
git commit -m "Create by workflows"
git remote add origin https://${{ secrets.GH_TOKEN }}@github.com/VenenoSix24/VenenoSix24.github.io.git # 这里更改成你的远程仓库地址
git push origin HEAD:main -f # 推送到 main 分支可以看到代码中出现了
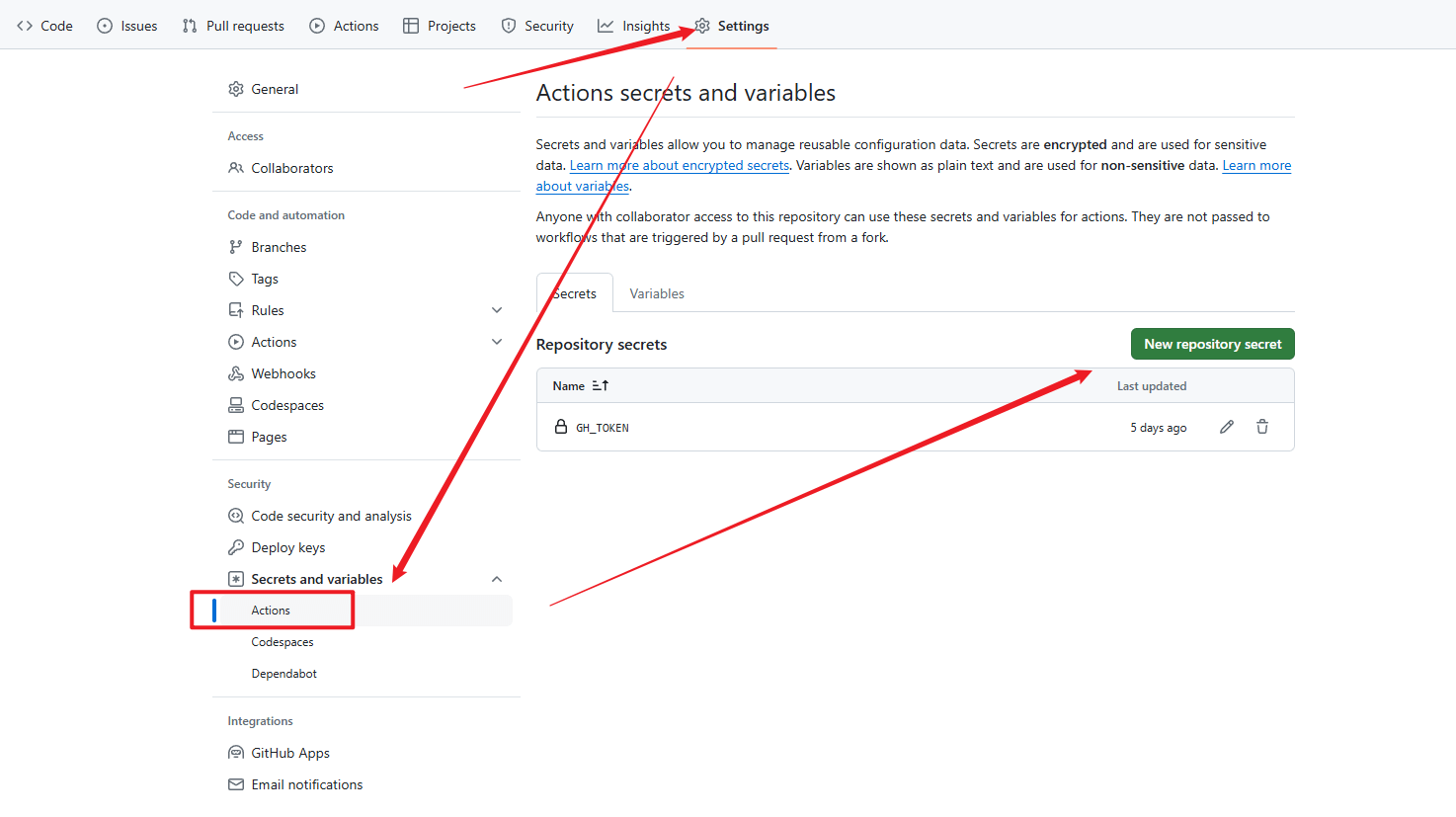
secrets.GH_TOKEN变量,因此我们要去仓库的 Settings→Secrets and variables→Actions 下添加环境变量变量名 Name 内容 Secret secrets.GH_TOKEN 填写你刚刚获取的Github Token
连接本地与远程仓库
首先 将博客根目录/themes/anzhiyu(你的主题)/.git文件夹删除或者移动到非博客目录下,.git文件夹的存在可能会导致将其识别成子项目,无法上传到远程仓库
博客目录曾使用过git
添加屏蔽项(减少提交的文件数量,加快提交速度)
打开
博客根目录/.gitignore输入以下内容 (没有该文件就新建):1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/anzhiyu/.git最后一行替换成你自己的主题名
在博客根目录打开Git Bash终端,使用以下命令重设远程仓库地址
1
2
3
4
5
6git remote rm origin # 删除原有仓库链接
git remote add origin [email protected]:[Username]/[Repo].git # 参考仓库代码指引
git checkout -b main # 切换到main分支
git add . # 将所有文件的修改添加到暂存区
git commit -m "update hexo" # 提交暂存区到本地仓库
git push origin main # 推送到远程仓库
博客目录未使用过git
在博客根目录打开Git Bash终端,使用以下命令连接远程仓库
1
2
3git init # 初始化仓库
git remote add origin [email protected]:[Username]/[Repo].git # 参考仓库代码指引
git checkout -b main # 切换到main分支添加屏蔽项(减少提交的文件数量,加快提交速度)
打开
博客根目录/.gitignore输入以下内容 (没有该文件就新建):1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/anzhiyu/.git最后一行替换成你自己的主题名
再次打开Git Bash终端,使用以下命令将博客源码推送到远程仓库:
1
2
3git add . # 将所有文件的修改添加到暂存区
git commit -m "update hexo" # 提交暂存区到本地仓库
git push origin main # 推送到远程仓库
注意,上传到远程仓库后,请打开仓库的
根目录/themes查看你的主题文件夹图标是否带有**箭头 →**注意,上传到远程仓库后,请打开仓库的
根目录/themes查看你的主题文件夹图标是否带有**箭头 →**注意,上传到远程仓库后,请打开仓库的
根目录/themes查看你的主题文件夹图标是否带有**箭头 →**若有箭头,请拉到文章最后,查看
可能遇到的问题
查看是否配置成功
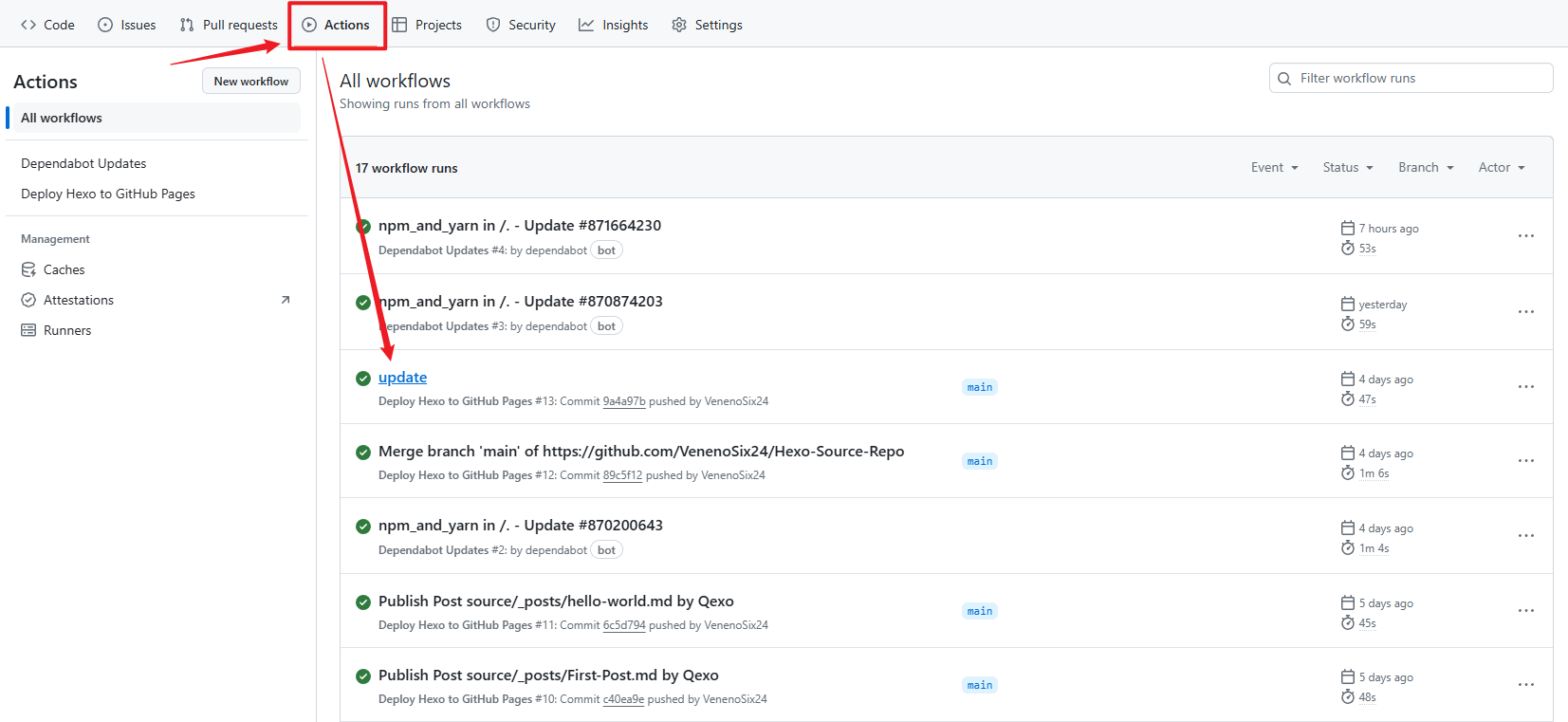
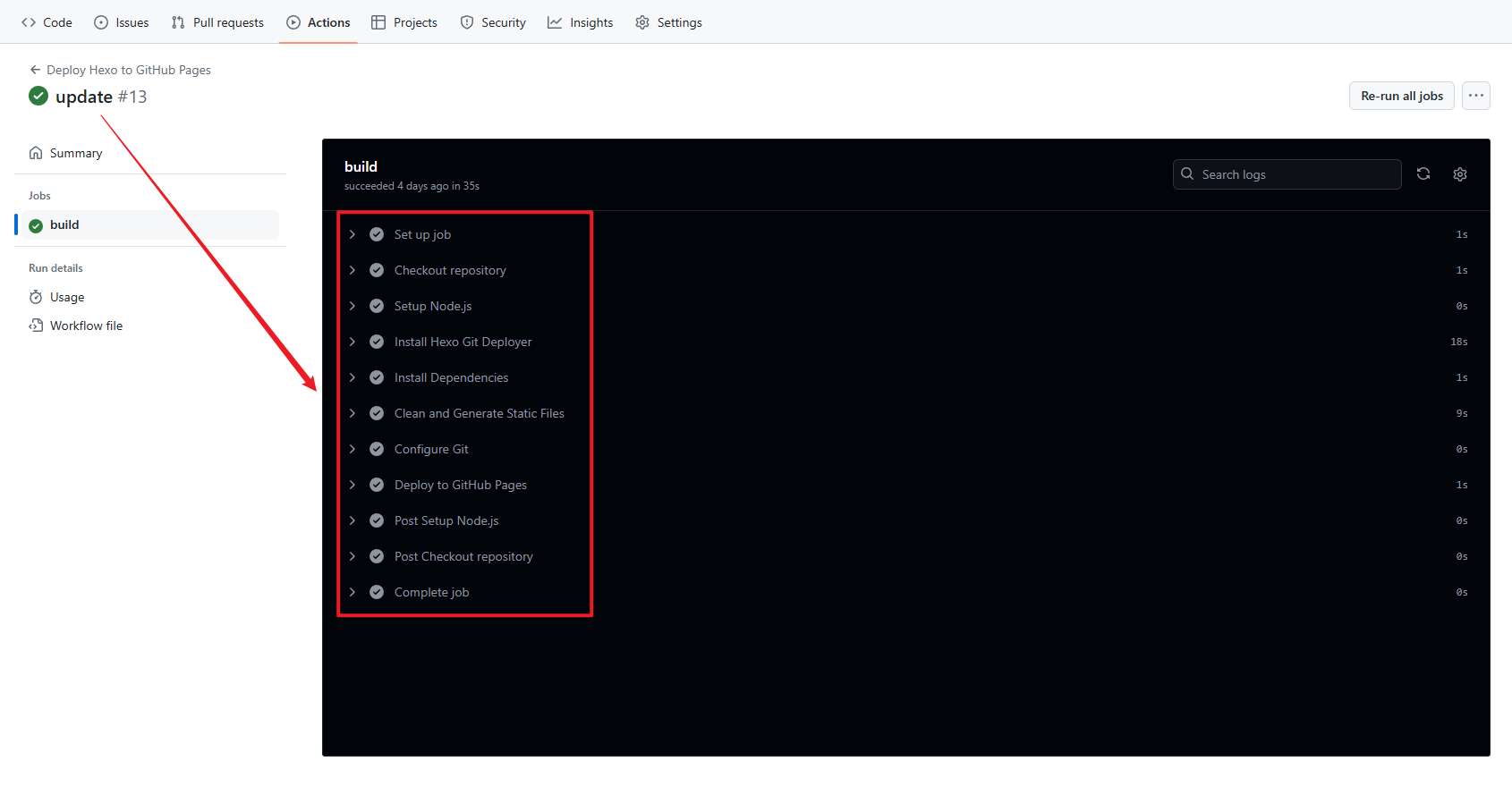
打开你的博客源码仓库,在上边栏中找到Actions,点击刚刚提交的commit
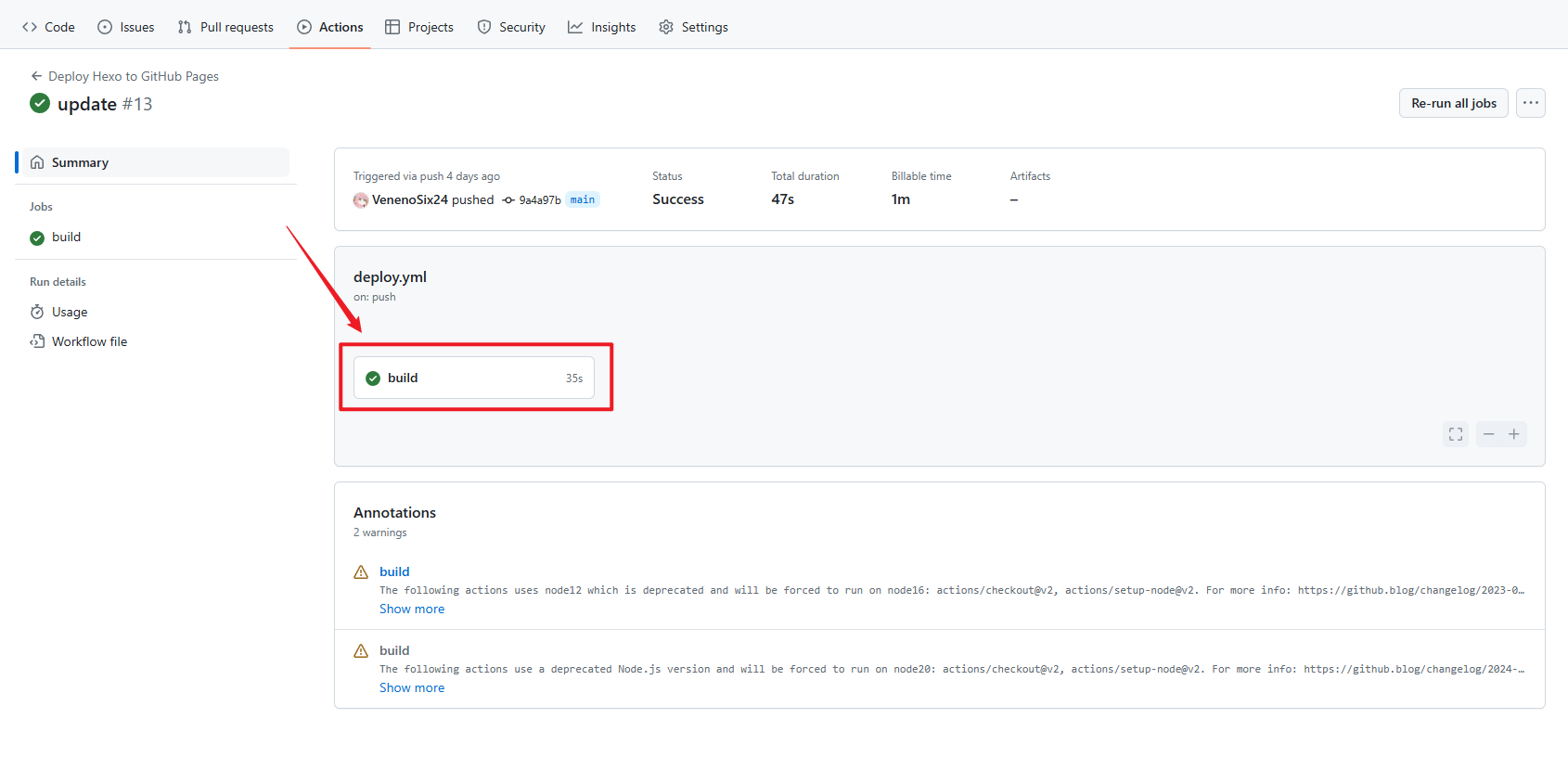
点击deploy任务,查看运行情况
如果各项全部打勾,那么你的自动部署已经成功啦!Congratulations!!
可能遇到的问题
主题.git文件夹问题
在上传源码到远程仓库后,你的主题文件夹可能被识别成子系统模块,无法正常打开,解决方法如下:
将
博客根目录/themes/anzhiyu(你的主题)/.git文件夹删除右键打开
Git Bash Here,执行以下命令:1
2
3
4git rm --cached [主题文件夹名]
git add .
git commit -m "commit messge" # 内容随意
git push origin main # 推送到你的分支